前言:并没有将所有参数列出来,看着说明书将所有参数都了解一遍是我认为错误的学习方式,我更倡导用到什么效果再学习对应的部分,同时学习涉及的相关内容,因此我将实际用到过的参数用橙色高亮表述出来,相关的也一并记录,但是没有涉及的内容暂不记录,等将来有一天用到之时再记录。
Shader Graph 能无需编写代码直观地构建着色器。并且能得到更改的即时反馈
材质球和shader绑定
Graph Inspector
Graph setting
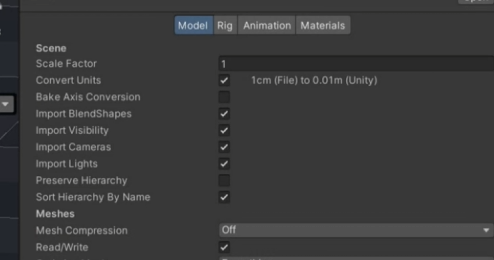
precision精确性
控制 Shader 计算精度:
Single表示使用 32 位浮点数(更精确,稍慢)Half表示 16 位浮点数(性能更好,精度略低)
建议用 Half 做优化,除非需要高精度效果(如高动态范围图像处理)
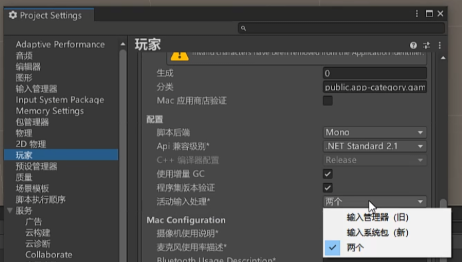
Active Targets
表示当前这个 Shader Graph 的目标渲染平台(Target)
Material
控制这个 Shader 的使用场景:
| 类型名 | 是否受光照影响 | 功能特点 | 典型用途 / 场景 |
|---|---|---|---|
| Sprite Unlit | 否 | 用于2D精灵,不受光照,颜色恒定 | 2D角色、UI图标、静态贴图型特效 |
| Sprite Lit | 是 | 用于2D精灵,受光照影响,可投影阴影 | 光照下的2D角色或2D场景 |
| Fullscreen | 否 | 覆盖全屏的后处理特效,处理屏幕图像 | 模糊、描边、Bloom、灰度、屏幕滤镜等效果 |
| Unlit | 否 | 基础Shader类型,不受光照,颜色稳定 | 发光物体、挂在3D空间的UI元素、特殊特效 |
| Six-way Smoke Lit | 是 | 支持六方向纹理采样,实现立体烟雾的受光表现 | 高级粒子特效,如烟雾、火焰 |
| Decal | 否(或间接) | 用于投射贴图到其他物体表面,可叠加透明区域 | 墙上的血迹、划痕、弹孔、地面符号 |
| Lit | 是 | 标准受光Shader,支持高光、阴影、法线贴图等渲染功能 | 3D模型、角色、场景材质 |
| Sprite Custom Lit | 是(自定义) | Sprite使用自定义光照的版本,灵活定义受光方式 | 自定义光照风格的2D游戏角色或背景 |
| Canvas | 否 | 用于UI系统中的材质,确保正确渲染顺序和混合 | UI特效、按钮边框特效、UI发光条、动画遮罩等 |
Allow Material Override
- 是否允许在材质面板中手动替换 Shader 中的参数。
- 勾选后你就可以在材质里调各种属性(比如颜色、贴图)而不需要改 Shader Graph 本身。
Blend Mode 混合模式
决定了当前像素如何与已有的背景像素进行颜色混合。通俗来说,这就像你用彩色玻璃贴在原图上,会发生怎样的颜色变化。
想象一个“红色透明贴纸”贴在背景图片上,不同混合模式会怎么“融合”这张贴纸和背景?
| Blend Mode | 通俗解释 | 适合做的效果 |
|---|---|---|
| Disabled 关闭混合 | 不混合,直接覆盖背景 | 不透明物体、地面、墙体等 |
| Alpha 半透明 | 按透明度混合:越透明,背景越明显 | UI按钮、玻璃、透明衣服、图标等 |
| Premultiply 预乘透明度 | 混合时假设颜色已包含透明度(颜色已乘α) | 通常用在图片导出时已经预处理好透明度的 PNG 文件上,如PNG带透明通道 |
| Additive 加法混合 | 当前颜色加到背景上,越亮越明显 | 火焰、魔法、闪光、激光、能量球 |
| Multiply 乘法混合 | 当前颜色与背景相乘,越暗越显 | 阴影、遮罩、暗角、黑烟雾 |
| Custom | 自己设置混合公式(高级功能) | 需要特殊混合逻辑的特效,程序员定制使用 |
- Alpha 模式:就像用一张红色的透明玻璃纸贴在背景上。红色部分是半透明的,可以看到背景图,透明度决定你能看到多少背景(不透明时背景完全被遮住),红色变淡,背景还能看见
- Additive 模式:像是用红色手电筒照着背景图,把红色“加”到背景上,背景发亮、红色发光感强
- Multiply 模式:就像给背景铺上一层有颜色的玻璃幕墙,颜色“乘”起来,越乘越暗,背景会变暗,红色像暗影/墨水一样遮在背景上
- Disabled:无论背景颜色如何都会被挡住,红色完全盖住原图
- Premultiply:类似 Alpha,但边缘更干净,避免透明像素影响边缘颜色
Depth Test 深度测试
渲染时每个像素都有一个“深度值”(Z值),表示它离摄像机的远近。深度测试会比较当前像素的深度和已经画在屏幕上的像素深度,来决定是否绘制当前像素。
| 选项 | 通俗解释 | 什么时候这个像素会被画出来 |
|---|---|---|
| Disabled | 不进行深度测试 | 直接画上去,不管前后顺序(⚠️ 可能遮挡出错) |
| Never | 永远不通过 | 永远不会画出来(调试或特殊效果用) |
| Less | 离摄像机更近才画 | 当前像素在前面,就画;否则不画(🌟 默认值) |
| Equal | 深度一样才画 | 当前像素深度 == 屏幕已有像素时才画(几乎不用) |
| Less Equal | 更近或一样就画 | 比当前图层靠近摄像机的都能画出来 |
| Greater | 更远才画 | 当前像素比已有的像素远,才画(比如深度反转场景) |
| Not Equal | 深度不同就画 | 当前像素深度 ≠ 屏幕已有像素时才画(很少用) |
| Greater Equal | 更远或一样就画 | 当前像素比已有的远或一样,才画 |
| Always | 永远画 | 不管深度是多少,总是画(覆盖一切,类似 Disabled) |
你有两个方块,一个红色的在前面,一个绿色的在后面:
- 如果你用
Less,红色会挡住绿色(正常遮挡效果) - 如果你用
Greater,绿色反而会显示在红色上(因为它更“远”) - 如果你用
Disabled,两个方块都会画,可能重叠显示、闪烁或错误
Depth Write(深度写入)
是否把当前像素的深度写入深度缓冲区。
- 开启后,后面的物体可以“看到”这个像素的位置;
- 关闭后,后面物体可能错误地被画在前面。
通常用于决定是否参与遮挡逻辑。
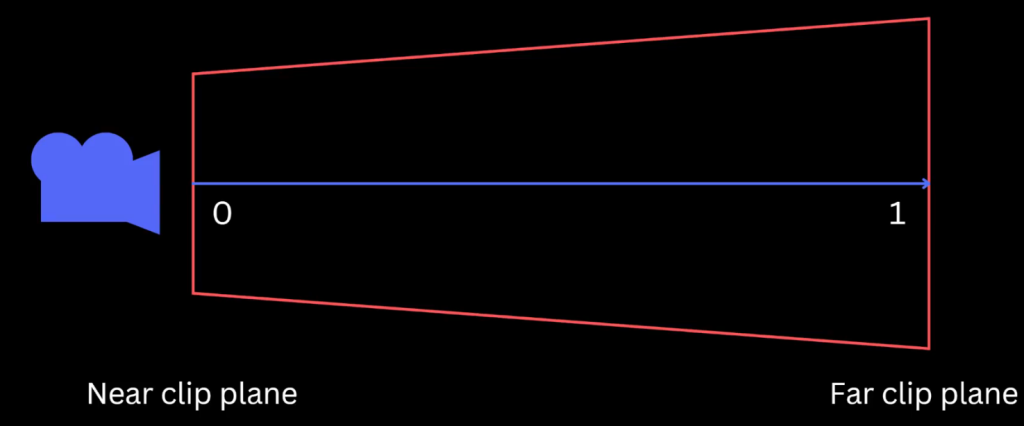
Scene Depth
获取屏幕空间中每个像素点的深度值(Z值),也就是这个像素离摄像机有多远。
| 接口 | 类型 | 说明 |
|---|---|---|
| UV(4) | Vector4(可输入屏幕UV) | 用于指定从哪里采样深度值,通常输入 Screen Position 节点的值(Normalized) |
| Out(1) | Float | 输出当前像素点的线性深度(默认是线性空间) |
vector4包含:x 屏幕位置 X,y 屏幕位置 Y,z 深度值(非线性),w 齐次除法用的 W 值(透视分量)
三种 Sampling 模式的区别

| 模式 | 通俗解释 | 返回值含义 | 应用建议 |
|---|---|---|---|
| Linear 01 ✅ | 把深度值转成 0~1 范围的线性距离 | 0 = 最近, 1 = 最远 | 最常用,适合雾效、距离淡化 |
| Raw | 保留 GPU 原始深度缓冲值(非线性) | 原始 z-buffer 值,分布不均匀 | 做 ZBuffer 精度研究、低级优化等 |
| Eye | 返回真实摄像机空间的深度(单位:米) | 实际距离,比如 1.5 表示 1.5 米远 | 精确计算距离、深度遮罩、体积光 |
Scene Depth 节点真正用的是 UV 信息(x 和 y)
虽然输入是 Vector4,Scene Depth 实际只用它的前两维(x, y)来采样深度图。使用屏幕uv采样深度纹理
所以你可以直接把 Screen Position 节点(设置为 Normalized 模式)的输出接到它这里,它就知道去哪个屏幕像素读取深度。
简单节点
saturate 饱和:将输入值限制在 [0, 1] 之间(Clamp)
- 如果输入值 < 0,则输出 0;
- 如果输入值 > 1,则输出 1;
- 如果输入值 ∈ [0, 1],则原样输出。
Negate:对输入值取负数,即输出 -x
Vector2:将值赋值给向量是允许的,只是会将输入向量的X和Y都设为相同的数,如果想只赋值向量的X或Y则需要先将值赋值给Vector2节点
Step:如果 In 的值 大于等于 Edge,输出为 1,如果 In 的值 小于 Edge,输出为 0
subtract和divide:Out = A – B,Out = A / B
Add和Mutiply之间的应用差别:
| 目标效果 | 推荐节点 | 原因 |
|---|---|---|
| 显示或隐藏某部分 | Multiply | 像“开关”一样用 0/1 控制 |
| 控制亮度、强度、透明度 | Multiply | 比例调节更自然 |
| 图像加亮、加描边 | Add | 把某种颜色加到图像上去 |
| 合成颜色叠加(发光) | Add | 发光、叠加、叠层效果常用 |
Screen:提供当前渲染画面的屏幕分辨率,Width当前屏幕宽度,Height当前屏幕高度(以像素为单位)
Split:将一个向量(Vector2 / Vector3 / Vector4)分解为单独的通道(分量)输出。
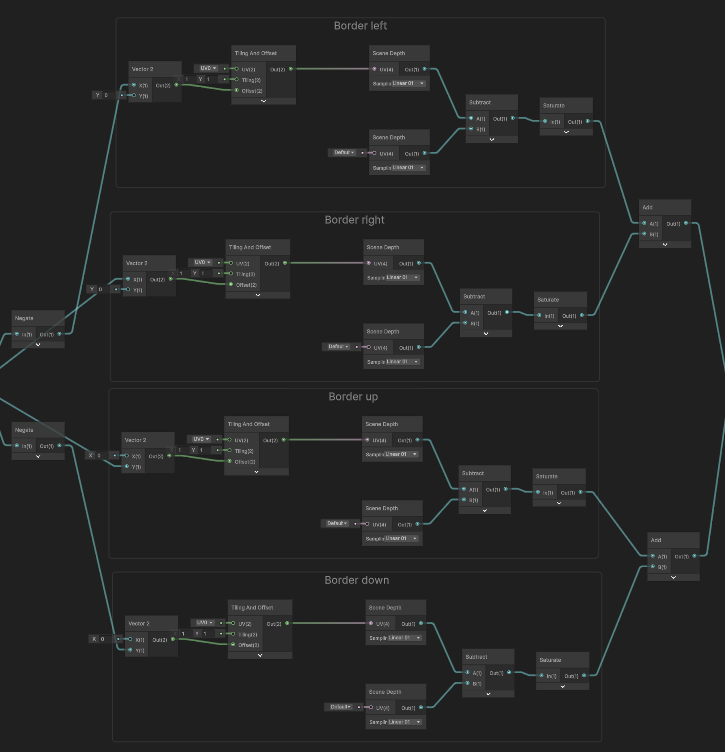
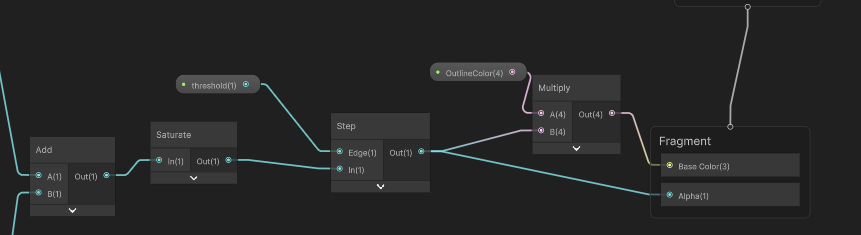
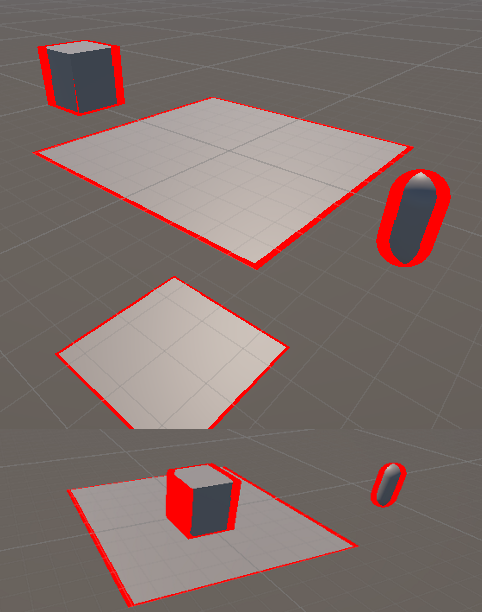
全屏轮廓shader(不适合透明物体)
基本原理


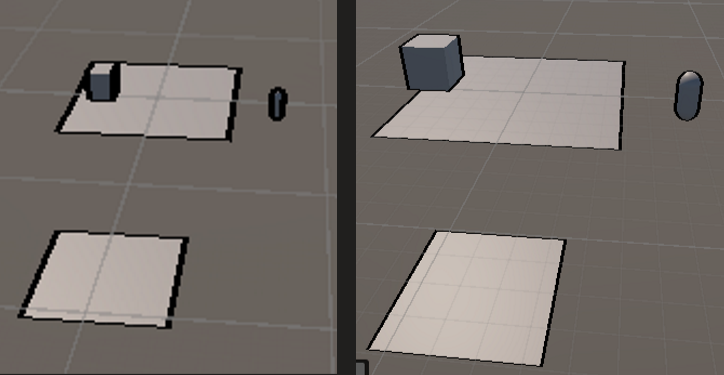
让描边在不同分辨率和视角距离下,都保持一致的视觉宽度


1.5的偏移量是相对于屏幕的UV坐标的,因此在视角拉远物体变小时,边框就会显得粗,因为物体所占的UV减少了,但是边框的UV坐标没有变化。
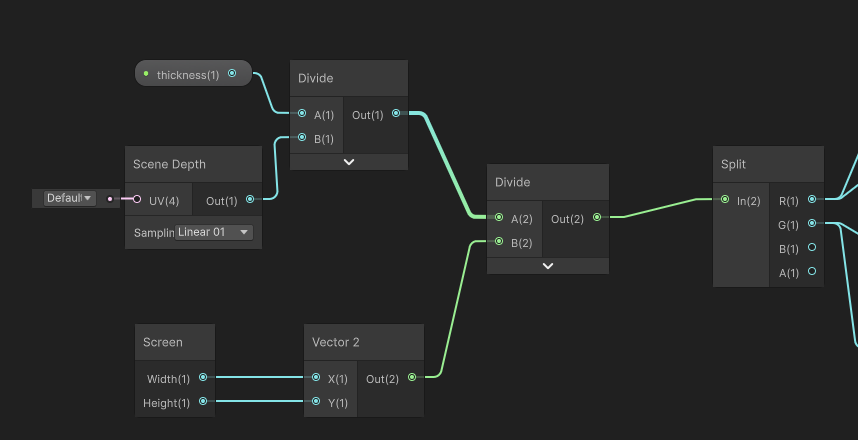
因此我们需要根据屏幕的分辨率和深度值对其大小进行调整
如果只针对深度值优化,摄像机的远近会使边框的宽度自动调整使其与物体的比例不变,但是会明显这个调整只在Z方向有效,在XY方向仍会显示异常

如果只针对屏幕的分辨率优化,也会异常但我无法解释为什么会这样
| 因素 | 会影响描边宽度? | 说明 |
|---|---|---|
| 屏幕分辨率 | 是 | 像素越多,每像素对应的 UV 越小 |
| 摄像机距离(拉远/拉近) | 是 | 物体在屏幕上变小,描边“视觉上变粗” |
| Field of View (FOV) | 是 | FOV 越大 → 更广角 → 物体在屏幕上更小 |
拉远视角改变的是“每个世界物体在屏幕上占的像素数”,这会影响描边、深度差采样等一切基于屏幕的偏移操作。
每像素的 UV 大小:PixelUV = 1 / ScreenSize